A/B Testing Examples For Manufacturers And Industrial Companies
Juliette Ferraro February 5, 2020
When was the last time you A/B tested your website? Was it last month? Last year? Never? Continuous iteration is important for driving improvements on industrial websites and to ensure your website is meeting your business goals.
A/B testing — also known as multivariate testing, iterative testing, or split testing — refers to the creation of two versions of digital marketing assets. Both versions are analyzed to identify which one delivers the best performance. The data gained from A/B testing industrial websites helps deliver the best possible experience for the end user.

A/B Testing Best Practices
As an industrial marketer, you have a lot of big goals — boosting traffic, enhancing awareness, generating leads, and producing revenue, just to name a few. How can you make sure that you accomplish everything? By running a bunch of small tests.
If you're new to A/B testing, there are some best practices that you should keep in mind:
- Only test one thing at a time
- Test frequently to continuously improve your results
- Use the right set of tools
- Let your tests run long enough to collect the information necessary to make an informed decision
- Remember, sometimes results will be inclusive
- Don't go with your gut, use data to drive your decisions
- Every company and set of customers is unique, so another business’ A/B testing results won’t apply to you
A/B Testing Examples On Industrial Websites
Several types of A/B tests can be performed on industrial websites to gain the performance data to facilitate growth-driven design, including:
 |
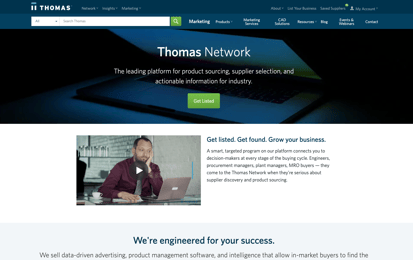
Changing Copy
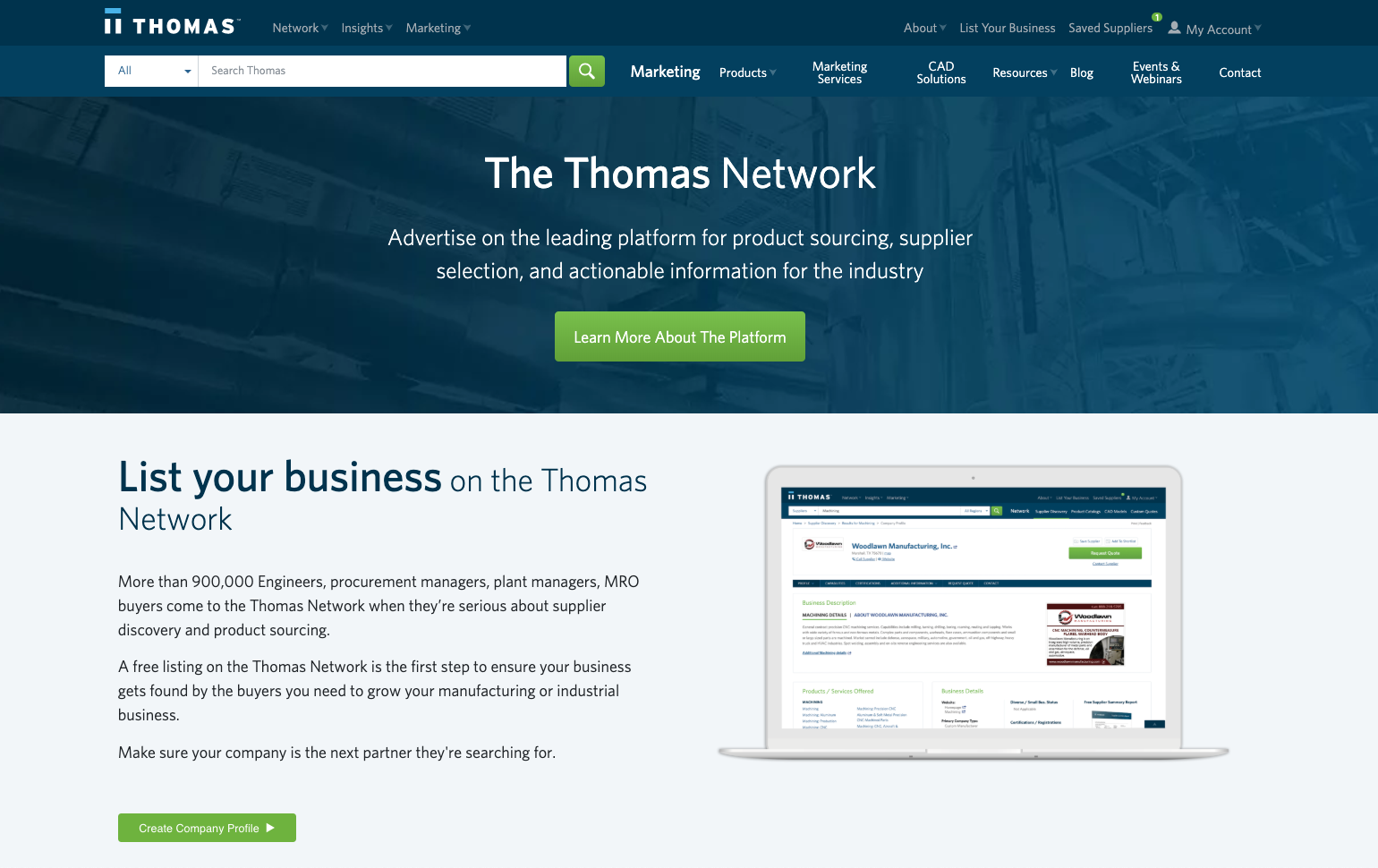
Make sure your website's copy delivers vital information about your business, as well as what you’re selling. How you present your copy impacts your brand’s image and helps the reader easily comprehend your content. Note in the examples above, the headline in the left image "List your business on the Thomas Network" has a clearer actionable message for the reader to do and where. The second picture uses similar language for the same action, "Get Listed. Get found. Grow your business."
Changing The Font
Just because a font looks good to you doesn’t mean your visitors will agree. Poor font and color choices can hinder the readability of your content. Change font styles and colors to test copy performance.
Organization Of Copy
Incorporating bulleted lists, subheadings, and shorter paragraphs organizes your copy to optimize its usefulness and maximize time spent on a page. Breaking up large blocks of text using these methods have been shown to improve readability.
Reading Levels Of Copy
On industrial websites, it’s easy to get very technical with your content, but this isn’t always beneficial for the different professional levels of site visitors. Rewriting copy at varying levels of readability can help you find the best strategy for effective communication.
Copy Length
Too much or too little copy can hinder industrial website performance. Experiment by adding and removing portions of copy to find the optimal length for your particular audience.
Examples Of A/B Test Navigation Changes
Website navigation ultimately plays to the industrial website’s usability and the end user experience. If your navigation is complex, it may be difficult for users to move through the site. Limited navigation options can also make finding desired information frustrating and the user may end up going to a competitor's site.
Navigation tests include:
- Reordering menu options
- Regrouping pages into new sections
- Eliminating navigation sections
- Functionality of navigation, including drop-down and drop-line menus
- Creating a utility navigation to cut clutter in the main navigation
Need some website design inspiration? Check out some website examples:

|
A/B Testing Colors And Images
Colors on a website should convey your business’ brand and enhance the user experience. Certain background and font colors may make content difficult to read or navigation difficult.
A/B testing colors on your industrial website will help you find the best option for optimizing the performance of your pages. Tests may include adjusting the colors of:
- Backgrounds
- Header images
- Text headings
- Text body copy
On industrial websites, images can be valuable to the customer. Accurate product images show the customer exactly what they are ordering. Other images, like of your team, facility, and processes to the customer, build a personal element to your business.
Learn More: What Is B2B Emotional Marketing?
Using poor quality images or cluttering your industrial website with too many images can hurt the performance of your pages. Running A/B tests will show you how to optimize image use on your website. Tests include:
- Experimenting with the size and resolution of images
- Changing the position of images on the page
- Adding and removing images on the page
How To A/B Test Landing Pages To Increase Conversion Rates
The ultimate purpose of a landing page is to capture information from the visitor. A/B tests are performed on a landing page to enhance conversion rates. In addition to our other previous recommendations to A/B test, consider the following tests to implement on industrial websites’ landing pages:
Copy Length
Some believe landing page copy should be short and concise, while other studies show longer landing pages rank higher with more conversions. Adjust copy lengths on your landing pages to find the right strategy for your audience.
With Or Without Images
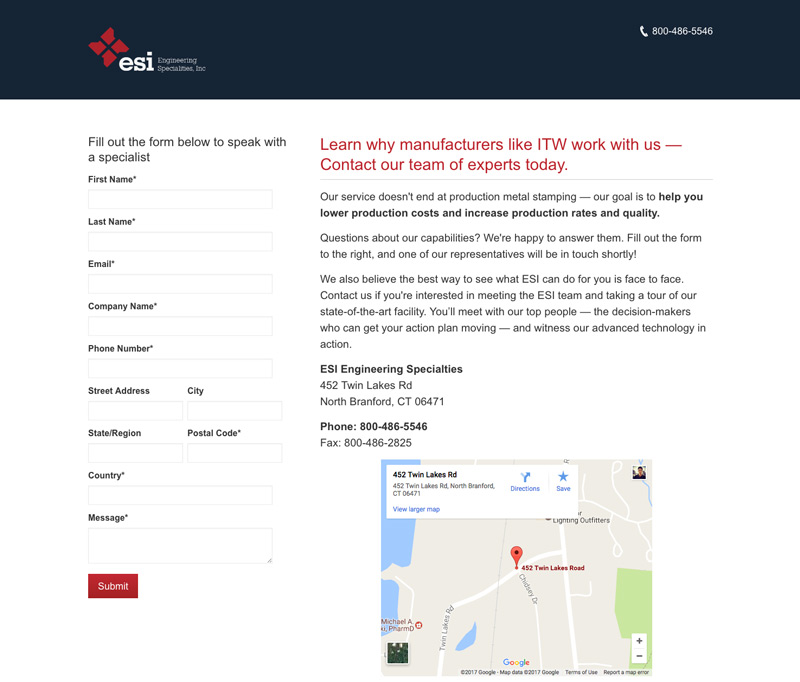
Along with reducing copy length, removing images from your landing page can deliver a “less is more” value. Test the page with and without images to find which improves page engagement results, like we did in the example below.
 |
 |
Videos
Videos can be one the most powerful and persuasive tools a marketer has. See how your landing page performs when a relevant video is added. Consider also testing the placement of the video on different areas of the page.
How Links Open
Test whether links open in the same window or a new window. Through our client tests, we’ve found this makes a difference in landing page performance. Ultimately, your site should be easy to navigate through.
A/B Test Forms To Get More Submissions
Forms are your industrial website’s primary tool for capturing valuable visitor information, but the form only works if the visitor is compelled to fill them out. Form length, field types, and location of a form can impact whether or not the visitor will complete it.
Try these A/B tests on your industrial website’s forms to optimize performance:
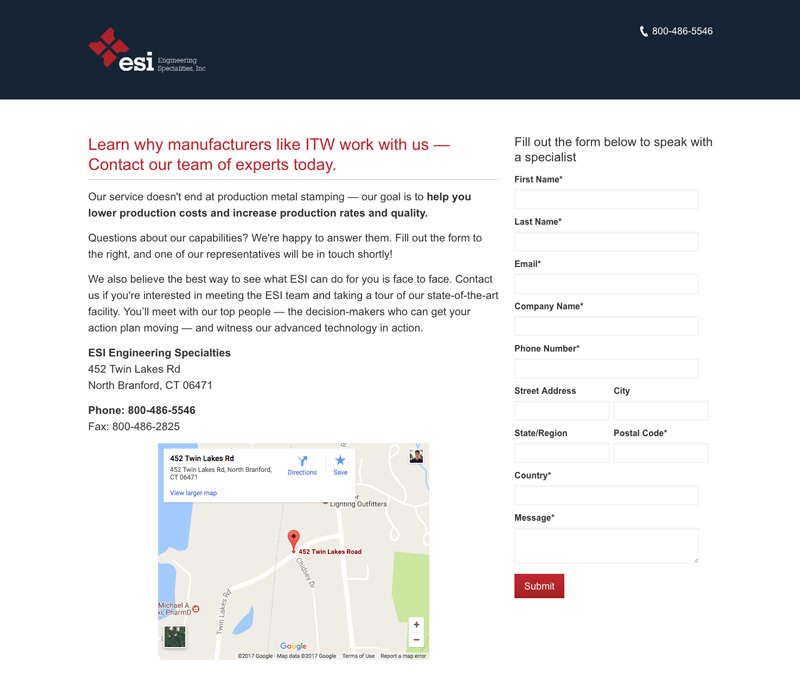
Location Of The Form
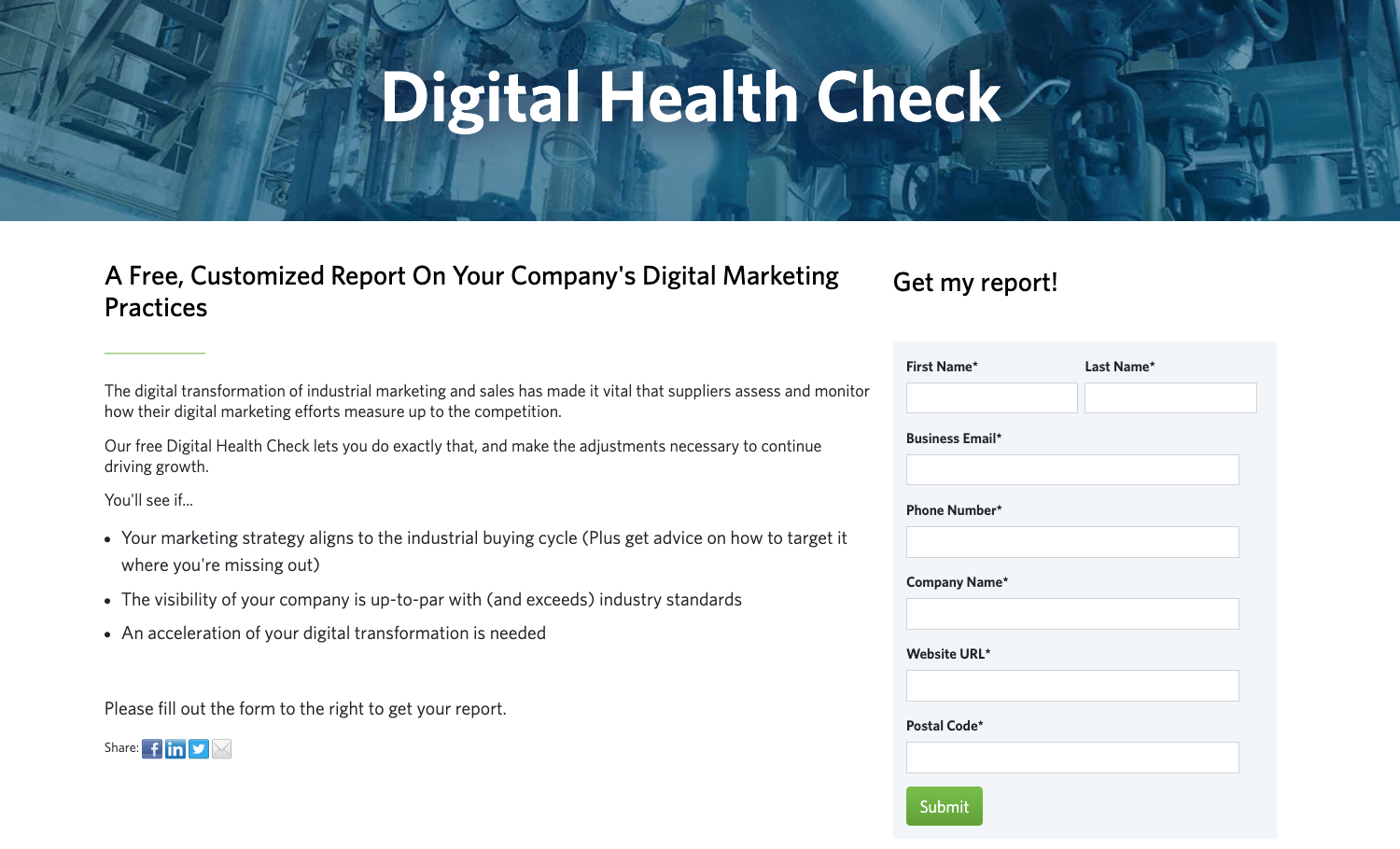
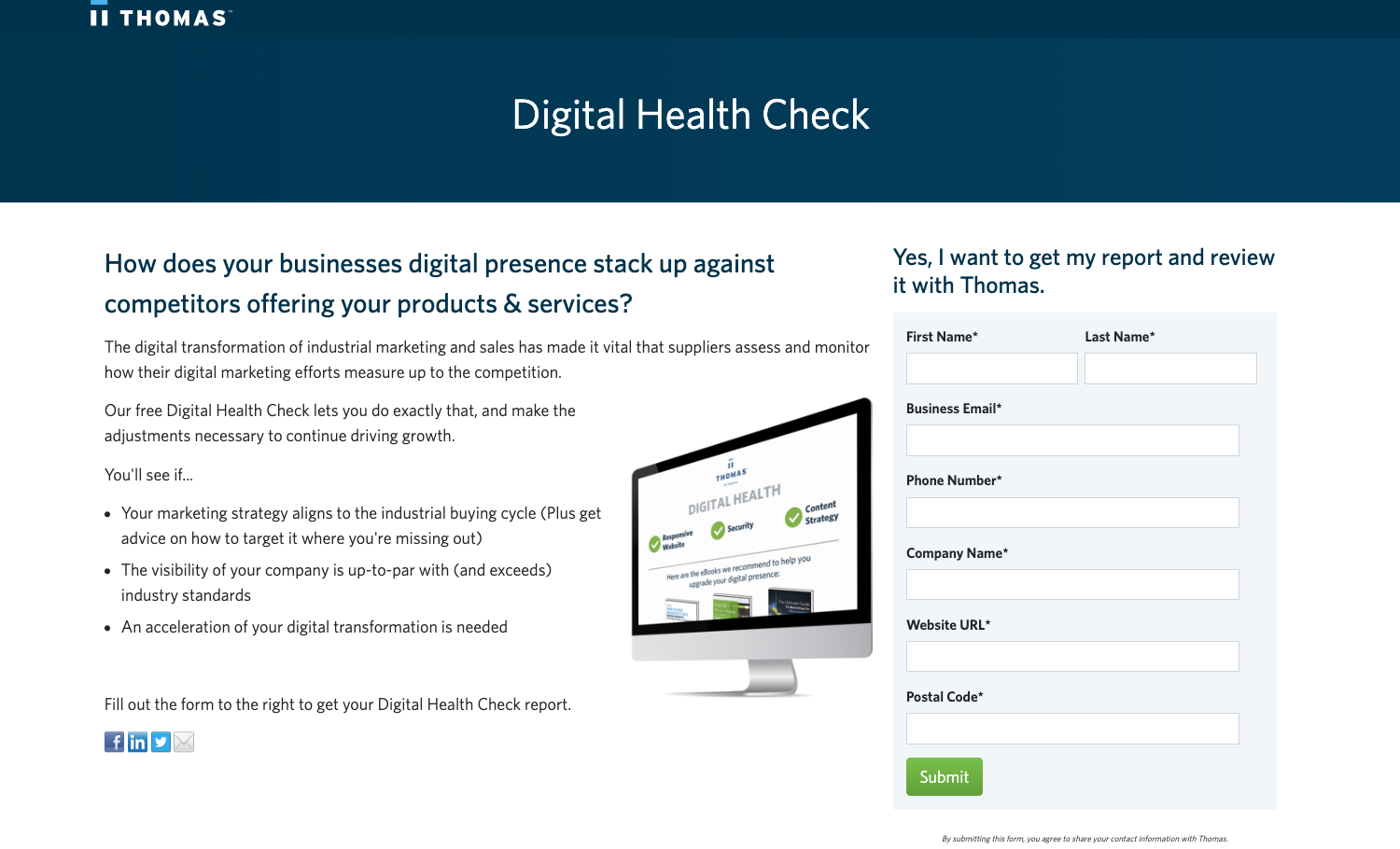
Test the position of the form at the top of the page and test another form at the bottom of another page. Placing the form above-the-fold usually yields better results, but A/B testing is the only effective way to determine whether above-the-fold or below-the-fold performs better for your audience. You can even experiment with left vs. right aligned forms on landing pages. We did!
|
Test A
|
Test B
|
Number Of Fields
Short forms visually may compel the visitor to fill out the form, but insufficient fields may increase the possibility of a low quality lead. Adjusting form length will help you find the sweet spot to deliver the right data. Also consider a multi-step form — a longer form broken up into more than one piece. If you require more information, multi-step forms can be a way to organize required information in a less overwhelming, but engaging way. We streamlined Dehumidifier Corporation of America's landing page experience and improved their conversion rate on their industrial site by 67% by using a multi-step form.
Types Of Fields
Experiment using drop-down options, click boxes, and fill-in fields. Also, don't forget to label your optional and required fields accordingly. From a user perspective, knowing which fields are optional makes the task of filling out the form appear simpler — increasing conversion rates.
Need More Website Examples?
As you test your website, it's important you only perform one test at a time on a page. Deploying multiple split tests at the same time makes it difficult or impossible to determine which change impacted performance and hinders growth-driven design.
Not sure where to begin? Download our eBook, 25 Website Must-Haves, to see the necessary content that B2B industrial buyers most engage with on websites.
Did you find this useful?