How To Increase Clicks To Your Manufacturing Website
Samantha Kramer September 20, 2021
It’s no secret that your website is the most important aspect of your lead generation strategy. But are you taking the time to continually optimize its pages and features?
Studies show that we have less than 15 seconds to make a good first impression with our website visitors.
If your website’s headline, call-to-action, or even its color scheme doesn’t hit all the right notes, your prospects will simply find a company whose brand better resonates with them — which, unfortunately, could be your competitor’s. While you may rely on your products or services to close the sale, your website design should leads prospects to the beginning of that sales journey.
Maybe you don’t have the budget for a full redesign, or don’t require such a drastic change right now, but even just a few simple tweaks can go a long way in boosting site traffic and engagement. Below are some effective strategies and tips to increase clicks and (ultimately) sales.

Drive More Traffic & Clicks To Your Manufacturing Website
1. Update Your Homepage Headline To Be Keyword-Relevant
Your headline is one of the first things visitors should see when they visit your website, and it is also the first thing Google sees when determining how to rank your website in search results. If your headline is clear and relevant to what buyers are searching for, they're more likely to be qualified and click your website.
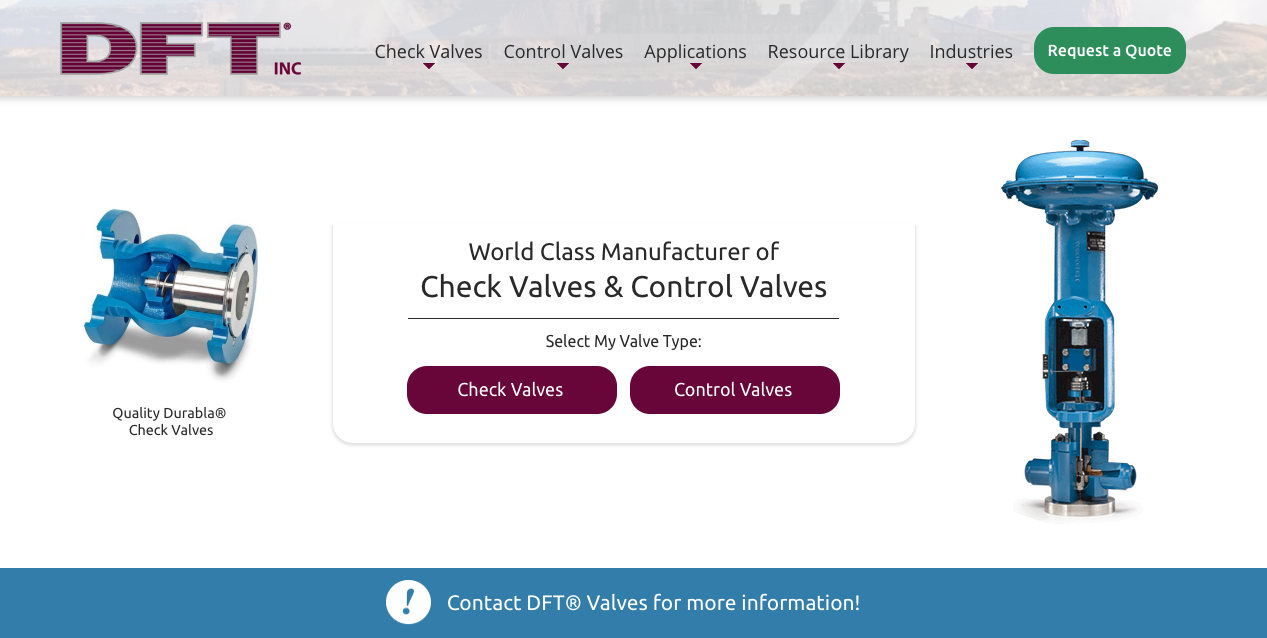
So you need to find a balance between a compelling headline and one that’s relevant to your business. This concept is the same for your other website pages too, like your services or products. In the example below, DFT Valves adds the two most powerful keywords that its customers search for directly into their headline, adding “World Class Manufacturer” to immediately instill trust in its site visitors.
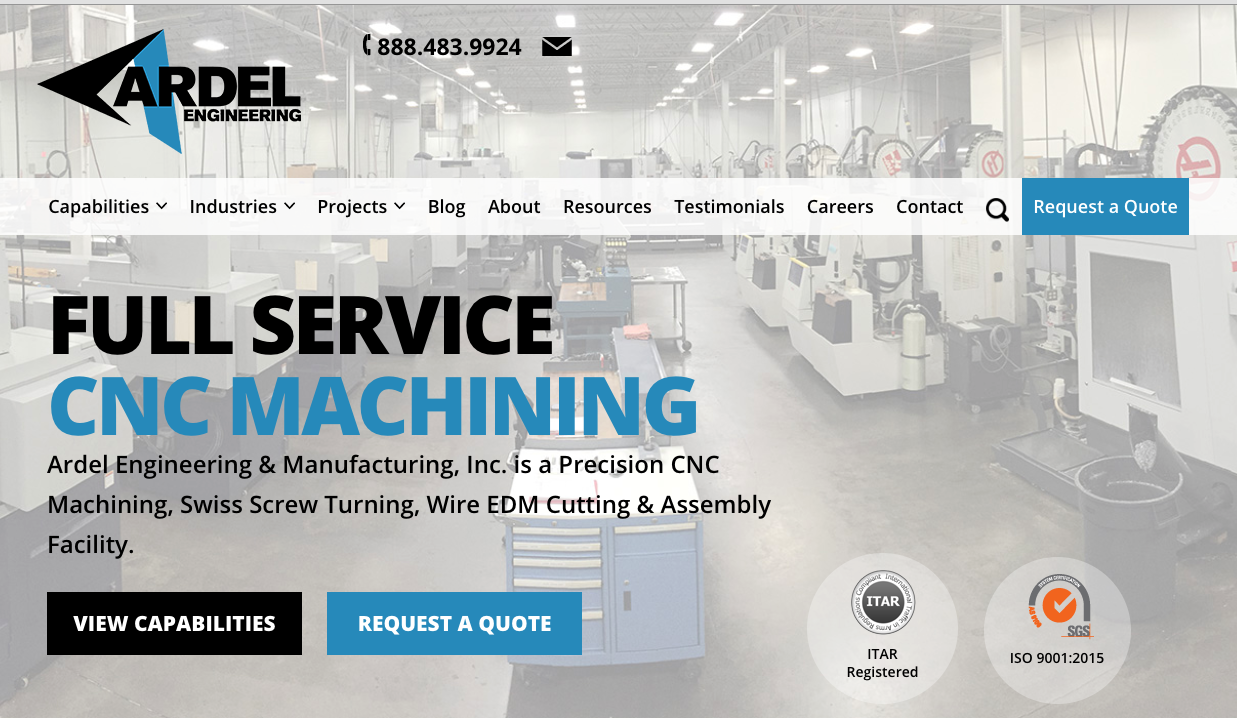
Remember to keep the headline short and direct — you can always use your H2, or the subhead, to explain more details, like Ardel Engineering uses in the example below: "Ardel Engineering & Manufacturing Inc. is a precision CNC Machining, Swiss Screw Turning, Wire EDM Cutting & Assembly Facility." This headline has keywords, manufacturing customers search for online.
Curious to see which buyers are searching for your services? Request a custom in-market buyer report and see a list of companies sourcing for your manufacturing company's work.

2. Clean Up Your Navigation
What if you visited a potential partner’s facility, only to find old equipment, material waste, and garbage lying everywhere? You probably wouldn’t be very impressed, nor would you be interested in doing business with them.
A website is no different — when a page is overcrowded with links or low-quality photos, visitors get overwhelmed. A simple, straightforward layout allows visitors to navigate from page to page easily.
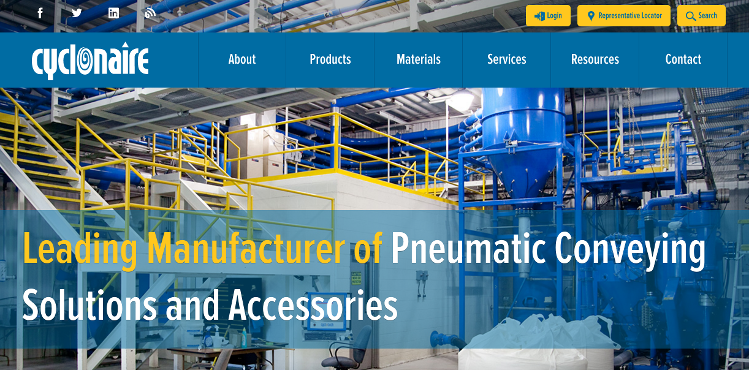
Cyclonaire does a great job of this: the top menu of blue boxes comprises the pages that the business wants visitors to click on. But it also adds utilities in the top left and right corners — including a Representative Locator, Customer Login, a Search function, and social media buttons.
This makes it easy for both prospects and returning customers to find what they need quickly.
A clunky navigation menu can make it hard for visitors to get where they need to go on your site, preventing them from accessing the information they need. A frustrating navigation experience will likely increase your bounce rate and hurt overall site engagement, putting people off with a bad first impression.
If your navigation bar does need a tune-up, it’s actually a simple fix on most platforms. Be sure not to overwhelm your visitors with too many tabs; keeping it contained to four to five will allow for a clean, sleek look to allow visitors to get the information they need quickly and efficiently. To highlight your main services and content, put your most important tab first or make it stand out from the rest.
Check out our other website resources here for more examples:
- 5 Industrial Website Design Examples For CNC Machining Companies
- 4 Must-Have Lead Generation Website Examples For Steel And Metals Manufacturers
- Website Design For OEMs, Manufacturers And Industrial Companies
- Private Label Manufacturing Website Design Examples
3. Update Your “Contact Us” Page
While offering insightful, directly useful content is, of course, a great way to drive traffic, the best prospects are the ones who want to get in touch immediately to discuss their options and receive more information on pricing, services, and products. But many industrial marketers make it difficult for these valuable leads to do so; without a dedicated “contact us” page, potential clients are forced to hunt around for a way to contact you. Not only does this make for a frustrating consumer experience, but it may also prevent people from getting in touch at all.
Create a page that specifically outlines contact information and/or contact forms, and put a link for it in the main navigation menu. Plus, “contact us” pages can help boost your rankings for local SEO terms, so be sure to include your physical address and a map pinpointing your location.
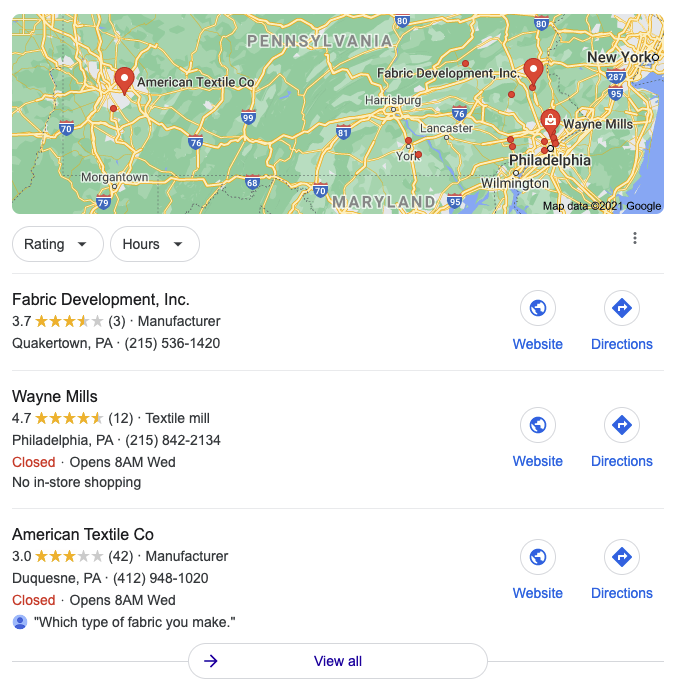
On that note, if you're looking to increase buyers in your region, make sure you set up your Google My Business Profile with your contact information and website link. Below is an example of what a B2B buyer in the Pennsylvania area would see in their search for a textile manufacturer. If your Contact Us page, business name, address, and phone number are not up to date, you could be missing out on local business opportunities. Learn more about using digital marketing to get business from local buyers here.

Note that engineers, procurement managers, and MRO professionals are all in different stages of the buying journey, and each has different preferences. Don't include just a form and expect all buyers to fill that out. Make sure your contact us page has different ways your site visitors can contact you — an RFQ form, email link, phone numbers, etc. And be responsive when you receive an inquiry. Most B2B buyers, procurement managers, and engineers expect a response in less than 24 hours.
Read More:
- [Survey Results] 2021 Industrial Buyer's Search Habits
- The Must-Haves On Your Company's Contact Us Page
- 9 Key Elements of Effective Website Design For Manufacturers

4. Add CTAs To The Bottom Of Every Page And Blog Post
If a visitor takes the time to read through a whole web page or blog post, you want to make sure they’ll stay rooted in your digital universe and remain connected to your company. To do so, include a call-to-action (CTA) at the end of every web page and blog post. CTAs should drive to other related content, such as an eBook, or link to your “contact us” page. This will help keep your brand top-of-mind while encouraging users to seek other content that may be useful to them.
Words aren’t the only factor in your call-to-action buttons’ clickability. Using a color that stands out helps bring your visitors’ eyes to the exact place you want them to click. Here's a designer's tip: Use colors on the opposite end of the color spectrum.
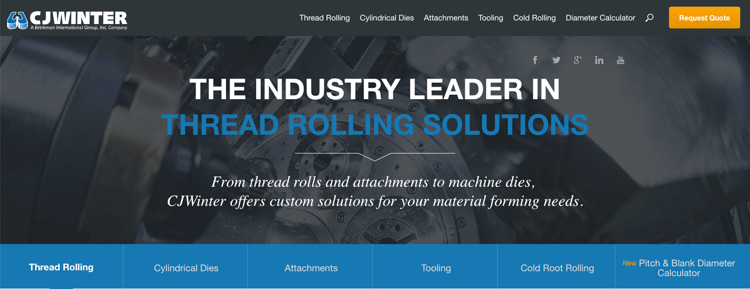
For example, if your website is mostly blue and white, a yellow or orange CTA stands out boldly against its surroundings, as seen in the example below of CJWinter's website.
See more CTA examples in our post 33 Industrial Lead Generation Tips, Tricks & Ideas

5. Fix Up Your Photos
No matter what industry you’re in, the photos on your website must be crisp, professional, and relevant. Get rid of any blurry photos, outdated clip art, or images that don’t speak to your brand, and replace them with modern photos that better represent your company and its offerings.
Also, make sure all of the images on your site are optimized for web pages; photos with large file sizes may be slow to load, frustrating visitors and increasing your bounce rate. Design your product pages with skimming in mind: break them up with numbers, images, bullet points, and/or subheads. When your website takes too long to load, Google penalizes you and this will affect your ranking on search results and may cause you to have fewer website visitors.
Learn More: How Manufacturers Can Stay Ahead Of Google's Algorithm Changes
6. Make Your Site Secure
If your site URL still starts with HTTP rather than HTTPS, it’s time for a serious security upgrade. You may be scaring customers away before they even get a chance to explore your offerings.
To put it simply, HTTPS protocol encrypts data sent between a browser and a web server, preventing unauthorized third parties from accessing that data while it’s in transit. This greatly reduces the risk of site visitors encountering cyberattacks and scams, such as “man-in-the-middle” attacks, in which scammers take information users have entered into forms on your site.
Website security is more important than ever — 84% of recently surveyed manufacturers are using their website more to generate new customers — in contrast to 72% before the pandemic. But with the increasing use of technological advancements, manufacturing leaders should be aware that their industry is one of the most targeted by cyber attackers. In fact, studies show that cybercriminals are shifting away from targeting the financial sector and now targeting manufacturers.
Consumers today are more cautious than ever about their digital security, especially with highly publicized cyberattacks. B2B professionals need to protect not only their business and financial information but also their customers' personal data.
7. Implement Paid Advertising
If you're getting visitors on your website but the traffic isn't converting to leads, you may want to consider implementing (or readjusting) your paid marketing efforts. There are a ton of advertising options, like search ads, display ads, and video advertising. Search ads are very simple and straightforward in their design — usually just a set amount of text — making it easier to use as a marketing strategy to drive traffic. Display ads are much more dynamic than search ads — allowing you to use a mix of images and text to create an ad that can really engage your audience.
What's The Difference: Search vs Display Ads vs Social Ads
On the other hand, videos are one of the most popular channels to connect with more customers because they are more engaging. Suppliers advertising with video content on Thomasnet.com increased engagement & RFQs by 32% — with some seeing increases as high as 70%.
Manufacturers can get started with a free company profile on Thomasnet.com, where more than a million buyers and engineers are sourcing for suppliers every day. Visitors who come to your website from your Thomasnet.com company profile spend 65% more time on your site, increasing your likelihood of a sale.
Compared to visitors from search engines, visitors from Thomasnet.com who see your company profile and click on your website link:
- Bounce from your website 40% less often
- Spend 65% more time on your website
- Convert into sales leads 210% more often
Real, registered buyers drive the buying activity on Thomasnet.com, so you don't have to worry about bots and ad fraud affecting your traffic reporting or sinking your advertising budget.
Custom manufacturer, Tiodize, listed their business and is now partnered with Boeing. Thomasnet.com users can click on your manufacturing site from your company profile, but they can't contact you if you're not listed.
"Because we manufacture and sell specialty coatings and composites, we are always looking for ways to be in front of decision-makers when they need our products," said Tiodize. "Thomasnet.com is an efficient and effective way for us to do that. We have added customers every year and increased our sales per customer at the same time."

7. Use The Right Reporting Tools
And finally, you'll need to be able to track how all these efforts are doing. If you’re not keeping track of your search engine optimization (SEO) rankings and site activity, it’s time to start. Google Analytics allows you to measure the results of marketing campaigns in real-time to see how site visitors interact with your content while also keeping track of your manufacturing website's SEO ranking, which will give insight into how often you’re appearing in search results. Google Analytics allows you to spot trends in user behavior, track outbound clicks, how well your website is performing, and much more. And understanding this data will help you learn what to optimize on your website so you can get more relevant visitors.
SEO best practices put the "why" behind your content marketing strategies and ensure you're on the right track to getting your ranking at the top of search results. Google Analytics lets you track those efforts.
We also recommend coupling Google Analytics with Thomas Webtrax, a free lead generation tool that lets you see the information of companies visiting your website and the content they interact with.
"WebTrax lets us see what our target customers and target industries are looking at on our website so we can be prepared to answer their questions on those issues and even order advanced inventory," said Julia Mace, Marketing Leader at SUS America, Inc.
To get a better overview of the traffic driven to your website, check out:
- Understanding The Traffic Sources To Your Website [For Beginners]
- SEO Basics for Manufacturers and Industrial Companies
- Top SEO Questions Manufacturers And Industrials Ask
How Is Your Manufacturing Website Functioning?
Implementing these fixes can help you increase clicks and engagement on your industrial website, allowing for a better customer experience for potential leads.
But if you're new to digital marketing, the above tips can seem a bit daunting — especially when you've got a manufacturing business to run. We’re here to help. Contact the industrial marketing experts at Thomas today — we offer a free digital health check to show you exactly what efforts you need to improve on online to get more clicks. And we've helped more than 5,000 manufacturers and industrial companies build and optimize their websites, meet industry benchmarks and drive more leads. That's because degreed engineers support our marketers so we understand the complexities of your business.
"With Thomas running our lead generation efforts and marketing, our sales increased by 60% in just one year," said Bob Ryan of CJ Winter. "Thomas maximized our company exposure, drove a record number of qualified leads, and helped us turn these opportunities directly into sales dollars."
You Might Also Be Interested In:
Did you find this useful?